PHPStorm – how to replace HTML tags using regex?

Challenge: search for the last table column and replace it with a new value
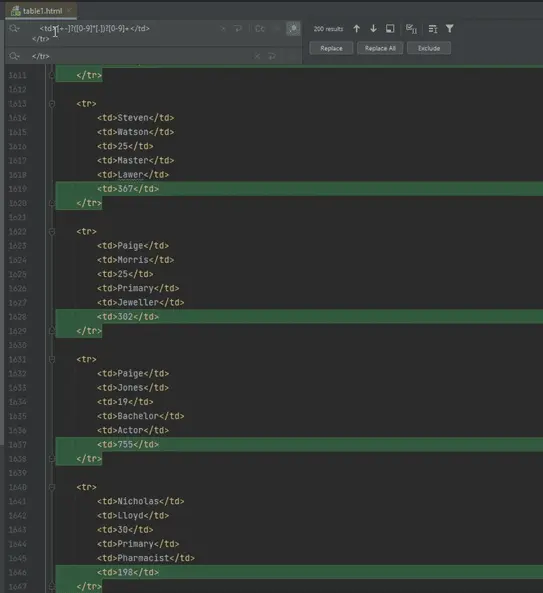
Solution: use proper regex and click ‘Replace All’
We have an HTML document with table data. We need to remove the last column. We could do it manually, but our table has over 200 rows. How to automate the “search and replace” job?
PHPStorm includes an option to find a particular string using a regex formula. Let’s formulate a proper one. The column for removal is placed as the last element in TR tags. It always contains a number value. We should also remember that TD elements are preceded by empty spaces.
Regex for the last column
We’re going to use regex that will find table cells with numbers, we’re also looking for the closing TR tag. As a new replacement, we are going to use the closing TR tag.
Here is the final solution:
Search for:
<td>[+-]?([0-9]*[.])?[0-9]+</td>
</tr>
Replace with:
</tr>
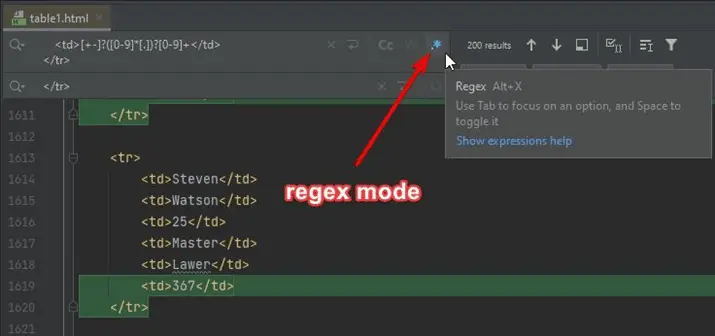
Enable the regex replacement
Make sure to enable Regex mode icon (it’s next to the search field. Look for a dot with the asterisk icon).

Example table with data
Lastly, here is the HTML source from our example.
<table width="900px">
<tbody>
<tr>
<th width="150px">First Name</th>
<th width="150px">Last Name</th>
<th width="150px">Age</th>
<th width="150px">Education</th>
<th width="150px">Occupation</th>
<th width="150px">last_col</th>
</tr>
<tr>
<td>Max</td>
<td>Thomas</td>
<td>26</td>
<td>Upper secondary</td>
<td>Composer</td>
<td>967</td>
</tr>
<tr>
<td>Adison</td>
<td>Cameron</td>
<td>24</td>
<td>Upper secondary</td>
<td>Producer</td>
<td>910</td>
</tr>
</tbody>
</table>

That’s it for today’s tutorial. Be sure to follow us for other useful tips and guidelines.


















