Mastering WordPress Quiz Plugins: From idea to implementation

Challenge: design and implement custom wordpress plugin for Questionnaires
Solution: use custom post types, taxonomy and custom fields, save results in custom db table
Are you tired of using the same standard questionnaire plugins for your website? Do you desire a more customizable and versatile solution to gather valuable insights from users or test user knowledge? We are excited to introduce our WP QuizAdventure plugin – a powerful tool that allows you to create engaging questionnaires with yes/no questions and organize them into easily navigable steps. In this blog post, we will provide a detailed technical description of the plugin and share how it can benefit your business or personal projects.
Quiz Plugins and their importance
Quizzes and questionnaires serve numerous roles in enhancing your website’s interactivity, engaging your audience, and offering valuable insights. From businesses seeking customer feedback to educational institutions conducting exams online, these tools are vital in gathering data and gauging user responses.
WordPress quiz plugins such as WP Quiz, Quiz and Survey Master, LearnDash, and Formidable Forms, to name a few, offer these advantages and more. Each has its unique strengths, allowing you to find the perfect match for your website’s needs.
Introducing WP QuizAdventure
Our free plugin WP QuizAdventure is a WordPress plugin designed for creating questionnaires with yes/no questions grouped in steps. This plugin creates a custom post type called “cq_question” that allows users to add and manage questions from the WordPress admin dashboard. The plugin creates a custom taxonomy called “steps” to organize the questions hierarchically, stores the results securely in a custom table and generates unique hashes for persistent result access. Our plugin supports recommendations based on responses, total score, thank you message based on final score and sharing results via email.

Quiz plugin features
The purpose of the Questionnaire plugin is to create a custom questionnaire with yes/no questions grouped into steps. The plugin creates a custom post type for questions and a custom taxonomy for steps. It also includes a shortcode function to display the quiz and an AJAX handler for form submission. The plugin allows users to save the score value and recommendation text for each question and calculates the score and recommendations based on the user’s answers. The plugin also includes shortcode to display results.
The plugin features include:
- Custom post types for quizzes and questions
- Custom taxonomy for steps
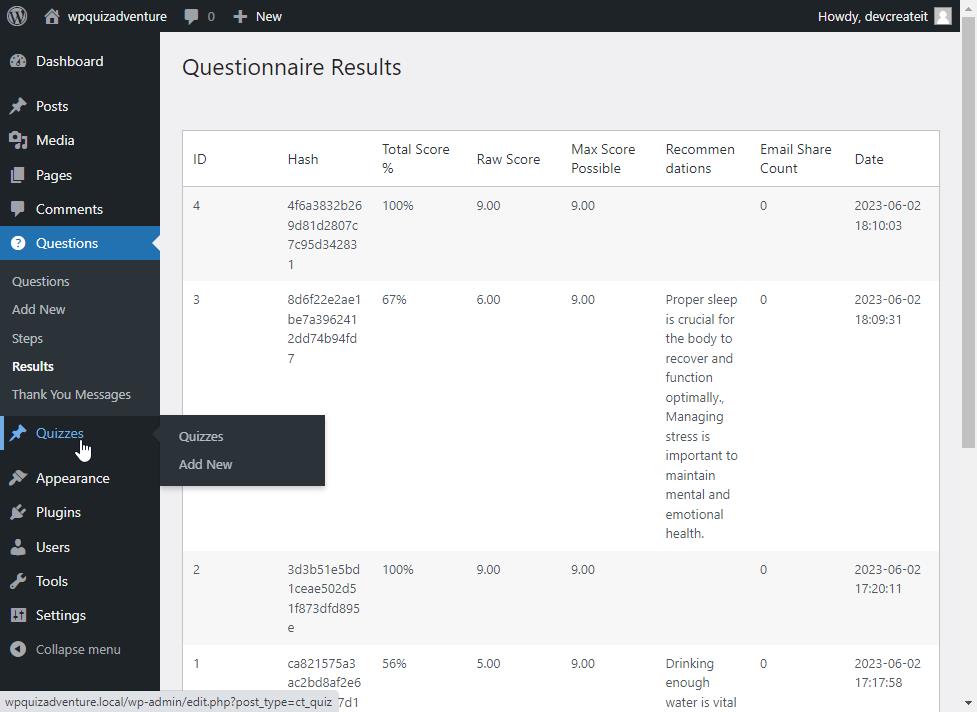
- Results list using custom wp table with columns for: ID, Hash, Total Score %, Raw Score, Max Score Possible, Recommendations, Email Share Count, and Date
- Ability to add and delete steps in the questionnaire
- Thank you messages (customizable messages that are displayed to users after they have completed a questionnaire)
- allows for recommendations to be added to each question (a message that suggests or advises someone to take a particular course of action)
- option to change the order of steps (drag and drop)
- creates a table upon plugin activation to store results
- allows for email sharing of quiz results with a custom button (using ajax submit)
- yes/no questions (radio buttons)
- pretty permalinks for tesults page, example: https://www.example.com/results/12345
- displays results in admin panel using a WP_List_Table for easy score viewing
- includes built-in mailtrap functionality for testing emails
- calculates the score and recommendations automatically after form submit
- “Next” and “Previous” buttons to navigate between steps
- Analytics for count sharing (our plugin keeps track of the number of times results have been shared via email)
- Simple validation ( we are checking if all questions in a particular step have been answered before proceeding to the next step )
- Ajax from handler ( saves the user’s results, calculate final score and generates results hash )
- Using nonce for form security (checking whether the request came from a trusted source)
Installation of WordPress QUIZ plugin
To activate the plugin, first, log in to your WordPress admin dashboard.
1. Navigate to the ‘Plugins’ menu on the left sidebar.
2. Click on ‘Add New’ and then use the search box to find the ‘WP QuizAdventure’ plugin or use Upload Plugin button.
3. Click on the ‘Activate’ button to activate the plugin.
4. Once the plugin is activated, you will notice two new menu items in your WordPress admin dashboard sidebar: “Questions” and “Quizzes”.
Configuration
To configure the plugin and set up the first quiz with steps and questions, follow these steps:
1. To create a new step, click on the ‘Questions’ / ‘Steps’ submenu item. New step will be added after “Add New Category” button click.
2. Now, navigate to the ‘Questions’/ Add New menu item to create questions. Enter the question’s title in the ‘Title’ field. On the right sidebar, you will find the ‘Steps’ section. Choose the appropriate step for the question from the list. You can fill custom fields: Score Value and Recommendation Text. Click on the ‘Publish’ button to save and create the question. Repeat this process for all the questions you want to add to your quiz.
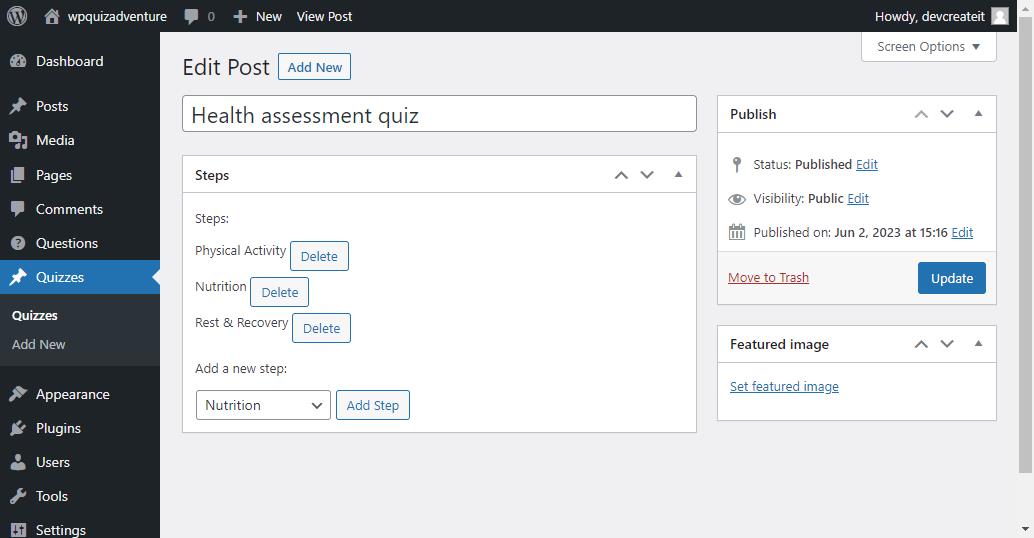
3. To create a new quiz, go to the ‘Quizzes’ menu item. Click on the ‘Add New’ button at the top of the page. Enter a title for your quiz in the ‘Title’ field. Assign the steps you created to the quiz by selecting them from the ‘Steps’ section. You can change the order of steps by dragging and dropping them into the desired sequence. Click on the ‘Publish’ button to save and create the quiz.
4. To display the quiz on a page or post, use the provided shortcode. The shortcode format is [cq_questionnaire id=””], which can be placed in the content editor of any page or post where you want the quiz to appear.
5. Go to the page/post where you want the results to appear, and paste the shortcode [questionnaire_results] into the content editor. It is preferable to use the page permalink: /results/.
6. Click on ‘Update’ or ‘Publish’ to save the changes to the page/post.
Now visit the frontend of the page or post where you added the shortcode, and you will see the quiz with steps and questions configured according to your setup.
Using the Plugin
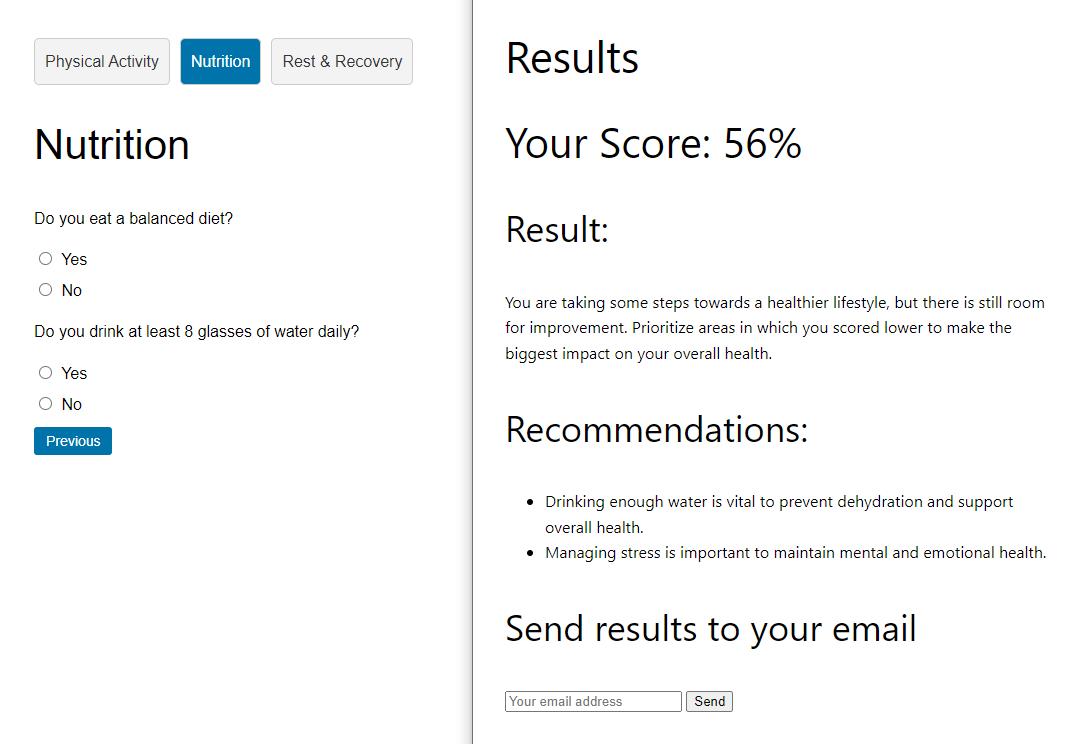
Shortcode [cq_questionnaire id=””] is displaying the quiz on the page. To navigate between steps, you can use the navigation buttons that are automatically added to the questionnaire. If you are on a step other than the first step, a “Previous” button will be displayed. If you are on a step other than the last step, a “Next” button will be displayed. If you are on the last step, a “Submit” button will be displayed.
When the user clicks the submit button, the JavaScript code first checks if all questions have been answered. If not, an alert message is displayed asking the user to answer all questions before submitting. If all questions have been answered, the form data is serialized and sent via AJAX to the server. The server-side code handles the form submission by parsing the serialized form data and calculating the score and recommendations. The total percentage score is calculated by dividing the total score by the maximum possible score and multiplying by 100.
On success user is redirected to results page. The results are retrieved from the database using the hash value provided in the URL query string. The hash is used to identify the specific result to display. Once the result is retrieved, the total score, recommendations and thank you message are displayed on the page. Users can also enter their email address to receive / share their results via email.
WordPress Quiz Plugin Real-life use cases
We will explore how businesses, educational institutions, and individuals alike have harnessed the versatility and power of quiz plugins to achieve remarkable outcomes. Whether it’s a small blog running a fun personality test to drive social media shares, or a multinational corporation employing quizzes to gather detailed customer feedback, these stories will bring to light the truly adaptable and powerful nature of quiz plugins.
Here are some possible scenarios for the plugin usage:
1. Employee Assessment: create questionnaires for assessing employees’ performance or their understanding of company policies and procedures.
2. Education and Training: Teachers and trainers can create quizzes and tests to gauge their students’ progress and learning outcomes in various subjects or training programs.
3. Customer Feedback: Businesses can gather customer feedback on their products, services, and overall experiences through surveys.
4. Event Evaluation: Event organizers can create post-event evaluation questionnaires for attendees to collect feedback on different aspects of the event, such as speakers, activities, venue, etc.
5. Health and Fitness: Health and fitness centers or coaches can create assessments for clients to track their progress and improvements in physical and mental health.
6. Market Research: Companies conducting market research can use the plugin to create surveys for gathering opinions and insights on various topics from consumers.
7. Mental Health Screening: Mental health professionals can develop questionnaires for the initial screening of clients’ mental health status and assess the need for further intervention.
8. Job Applicants Screening: HR departments can create pre-employment screening questionnaires for job applicants to determine their suitability for the position.
9. Course Evaluation: Educational institutions can gather feedback from students about their experiences in a particular course and make improvements as needed.
10. Social and Political Surveys: Non-profit organizations, political parties, or government agencies can create surveys to gather public opinion on various social and political issues.
Under the Hood
WP QuizAdventure is a robust, freely available WordPress plugin released under the MIT license. Designed with a strong emphasis on security and performance, this plugin uses nonces for form security and a custom table for efficient results storage. Each record is also assigned a randomly generated hash ID for additional security and unique identification.
Plugin provides a personalized questionnaire experience for users by using a combination of custom post types, taxonomies, shortcodes, and AJAX to create, display, and store user results. Upon plugin activation, the ‘cq_create_results_table()’ function creates a custom table (`cq_results`) in the WordPress database. This table stores the unique hash, total score, max possible score, raw score, recommendations, email share count, and the date and time of submission for each questionnaire entry.
The function `cq_display_questionnaire` is responsible for generating the HTML structure for a multi-step questionnaire with yes/no questions. Given a quiz ID and step IDs, it fetches the quiz steps, constructs the questionnaire layout with navigation, and handles the display of related questions within each step.
// Shortcode to display the questionnaire
function cq_display_questionnaire($step_ids, $quiz_id) {
$steps = get_post_meta( $quiz_id, 'steps', true);
// Initialize the output variable
$output = '<div class="qp-questionnaire" id="qp-questionnaire">';
if ( $steps ) {
$step_ids = explode( ',', $steps );;
$step_counter = 0;
foreach ( $step_ids as $key => $step_id ) {
$step_counter++;
$term = get_term_by( 'id', $step_id, 'cq_step' );
$output .= '<div class="qp-step" id="qp-step-' . esc_attr($step_counter) . '" ' . ($step_counter > 1 ? 'style="display:none;"' : '') . '>';
$output .= '<h2>' . esc_html($term->name) . '</h2>';
$question_args = array(
'post_type' => 'cq_question',
'posts_per_page' => -1,
'tax_query' => array(
array(
'taxonomy' => 'cq_step',
'field' => 'term_id',
'terms' => $term->term_id,
),
),
'orderby' => 'menu_order',
'order' => 'ASC',
);
$question_query = new WP_Query($question_args);
if ($question_query->have_posts()) {
while ($question_query->have_posts()) {
$question_query->the_post();
$output .= '<div class="qp-question">';
$output .= '<p>' . esc_html(get_the_title()) . '</p>';
$output .= '<label><input type="radio" name="cq_question_' . esc_attr(get_the_ID()) . '" value="yes"> Yes</label>';
$output .= '<label><input type="radio" name="cq_question_' . esc_attr(get_the_ID()) . '" value="no"> No</label>';
$output .= '</div>';
}
}
wp_reset_postdata();
$output .= '<div class="qp-navigation">';
$step_ids = explode( ',', $steps );
if ($step_counter > 1) {
$output .= '<button type="button" class="qp-prev-step">Previous</button>';
}
if ($step_counter < count($step_ids)) {
$output .= '<button type="button" class="qp-next-step">Next</button>';
} else {
$output .= '<input type="submit" value="Submit" class="qp-submit">';
}
$output .= '</div>';
$output .= '</div>';
}
}
$output .= '</div>';
$output .= '<div id="qp-results" style="display:none;"></div>';
return $output;
}Steps
Steps are used to group questions into “sections”. Quiz is custom post type that have list of steps assigned and it is able to display entire questionaire. The terms (which represent the steps) are selected from a dropdown and added to the post when the “Add Step” button is clicked. They appear as list items, each with a “Delete” button that can be clicked to remove that step from the post. The order of steps can be rearranged by dragging and dropping the list items. The current list of steps is always saved in a hidden input as a comma-separated string of term Ids.

Javascript code for handling steps on “Add new quiz” admin page:
<script>
jQuery( document ).ready( function( $ ) {
var $stepsList = $( '#steps-list' );
var $newStep = $( '#new-step' );
var $addStep = $( '#add-step' );
var $steps = $( '#steps' );
// Add a step to the list when the Add Step button is clicked
$addStep.on( 'click', function() {
var termId = $newStep.val();
var termName = $newStep.find( 'option:selected' ).text();
// Don't add the step if it's already in the list
if ( $stepsList.find( 'li[data-term-id="' + termId + '"]' ).length ) {
alert( 'Step already added!' );
return;
}
// Add the step to the list and update the hidden input
$stepsList.append( '<li data-term-id="' + termId + '">' + termName + '</li>' );
updateStepsInput();
} );
// Delete a step from the list when the Delete button is clicked
$stepsList.on( 'click', '.delete-quiz-step', function() {
$( this ).parent().remove();
updateStepsInput();
} );
// Update the order of the steps when they are dragged and dropped
$stepsList.sortable( {
update: function() {
updateStepsInput();
},
} );
// Update the value of the hidden input with the current order of the steps
function updateStepsInput() {
var stepIds = [];
$stepsList.find( 'li' ).each( function() {
stepIds.push( $( this ).data( 'term-id' ) );
} );
$steps.val( stepIds.join( ',' ) );
}
} );
</script>Score, recommendations and thank you message
The score is calculated by adding the integer value of the question score (‘cq_score_value’) for each question where the answer is ‘yes’. The raw score is the sum of these individual question scores. The max possible score (max_score_possible) is the total score that can be achieved by summing all the question scores in the questionnaire. The percentage is computed by dividing the raw score by the max possible score and multiplying it by 100.
The difference between raw score and max possible score is that the raw score represents the actual score obtained by the user, while the max possible score represents the highest score that can be achieved in the questionnaire.
WP QuizAdventure allows for personalized interactions with users. You can set up a “recommendation text” for each question to guide users. This text is displayed on results page whenever a user’s answer to a question is ‘no’ and the question has associated recommendation text.
After completing a questionnaire, users see a customizable “thank you” message, which is displayed based on their final score percentage. The plugin also offers flexibility by allowing you to create three distinct “Thank You” messages, each corresponding to different score ranges, thus tailoring the message to the user’s performance.
Function responsible for main, frontend form submission:
// AJAX handler for form submission
function cq_submit_questionnaire() {
parse_str($_POST['form_data'], $form_data);
// Calculate the score and recommendations
$score = 0;
$total = 0;
$recommendations = array();
foreach ($form_data as $key => $value) {
if (strpos($key, 'cq_question_') === 0) {
$question_id = intval(substr($key, 12));
$question_score = intval(get_post_meta($question_id, 'cq_score_value', true));
$question_recommendation = get_post_meta($question_id, 'cq_recommendation_text', true);
if ($value === 'yes') {
$score += $question_score;
} else {
if (!empty($question_recommendation)) {
$recommendations[] = $question_recommendation;
}
}
$total += $question_score;
}
}
// Calculate the total percentage score
$percentage = $total > 0 ? round(($score / $total) * 100) : 0;
$max_score_possible = $total; // The total score possible
$hash = cq_save_results($percentage, $max_score_possible, $score, serialize($recommendations));
$results_url = get_results_url($hash);
wp_send_json_success(array('url' => $results_url));
wp_die();
}
add_action('wp_ajax_submit_questionnaire', 'cq_submit_questionnaire');
add_action('wp_ajax_nopriv_submit_questionnaire', 'cq_submit_questionnaire');Results
Results are stored in a custom table called “cq_results” in the WordPress database. The table has the following columns:
– id (bigint): auto-incremented unique identifier for each result
– hash (varchar): a unique identifier generated for each questionnaire submission
– total_score (decimal): the total score achieved by the user (percentage)
– max_score_possible (decimal): the maximum possible score for the questionnaire
– raw_score (decimal): the raw score achieved by the user
– recommendations (text): serialized array of recommendations for the user based on their answers
– email_share_count (int): the number of times the user has shared their results via email
– created_at (datetime): the date and time when the result was saved
The cq_create_results_table function is used to create a new table in the WordPress database, it’s typically executed when the plugin is activated. The dbDelta function also ensures that if the table already exists, it won’t be created again, but any new columns or changes to the table structure in the SQL will be applied.
function cq_create_results_table() {
global $wpdb;
$table_name = $wpdb->prefix . 'cq_results';
$charset_collate = $wpdb->get_charset_collate();
$sql = "CREATE TABLE $table_name (
id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT,
hash varchar(255) NOT NULL,
total_score decimal(5, 0) NOT NULL,
max_score_possible decimal(5, 2) NOT NULL,
raw_score decimal(5, 2) NOT NULL,
recommendations text NOT NULL,
email_share_count int(10) UNSIGNED NOT NULL DEFAULT 0,
created_at datetime NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (id),
UNIQUE KEY hash (hash)
) $charset_collate;";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}
register_activation_hook(__FILE__, 'cq_create_results_table');The results are retrieved from the database using the hash value provided in the URL query string. The hash is used to identify the specific result to display. Once the result is retrieved, the total score, recommendations texts and thank you message are displayed on the page. Users can also enter their email address to receive their results via email.
In addition to this, administrator can view results with a custom WP_List_Table admin grid, which displays important result-related information such as ID, hash, total score, raw score, maximum score possible, recommendations, email share count, and creation date.

The `CQ_Results_List_Table` class, which extends the WordPress `WP_List_Table` class, is designed to create and manage a custom admin table in WordPress to display quiz results. It defines the columns that appear in the table and prepares the items (quiz results) to be displayed. Additionally, it specifies how each column should be rendered with the `column_default` method, including custom formatting for the ‘total_score’ and ‘recommendations’ fields.
<?php
if (!class_exists('WP_List_Table')) {
require_once(ABSPATH . 'wp-admin/includes/class-wp-list-table.php');
}
class CQ_Results_List_Table extends WP_List_Table {
public function __construct() {
parent::__construct(array(
'singular' => __('Result', 'cq'),
'plural' => __('Results', 'cq'),
'ajax' => false,
));
}
public function get_columns() {
return array(
'id' => __('ID', 'cq'),
'hash' => __('Hash', 'cq'),
'total_score' => __('Total Score %', 'cq'),
'raw_score' => __('Raw Score', 'cq'),
'max_score_possible' => __('Max Score Possible', 'cq'),
'recommendations' => __('Recommendations', 'cq'),
'email_share_count' => __('Email Share Count', 'cq'),
'created_at' => __('Date', 'cq'),
);
}
public function prepare_items() {
$columns = $this->get_columns();
$hidden = array();
$sortable = array();
$this->_column_headers = array($columns, $hidden, $sortable);
global $wpdb;
$table_name = $wpdb->prefix . 'cq_results';
$query = "SELECT * FROM $table_name order by ID desc";
$this->items = $wpdb->get_results($query, ARRAY_A);
}
public function column_default($item, $column_name) {
switch ($column_name) {
case 'id':
case 'hash':
case 'max_score_possible':
case 'raw_score':
case 'email_share_count':
case 'created_at':
return $item[$column_name];
case 'total_score':
return intval($item[$column_name]) . '%';
case 'recommendations':
$recommendations = maybe_unserialize($item[$column_name]);
if (is_array($recommendations)) {
return implode(', ', $recommendations);
} else {
return 'Error: Invalid recommendations data.';
}
default:
return print_r($item, true);
}
}
}This function saves the results of a quiz to a custom database table in WordPress. It generates a unique hash, then uses this hash, along with provided quiz results (total score, maximum possible score, raw score, and recommendations), to create a new entry in the ‘cq_results’ table.
/**
* Add an AJAX handler to save the user's results and generate the hash
*/
function cq_save_results($total_score, $max_score_possible, $score, $recommendations) {
// Generate a unique hash
$hash = wp_hash(wp_generate_uuid4(), 'secure_auth');
// Save the results in the custom table
global $wpdb;
$table_name = $wpdb->prefix . 'cq_results';
$wpdb->insert($table_name, array(
'hash' => $hash,
'total_score' => $total_score,
'max_score_possible' => $max_score_possible,
'raw_score' => $score,
'recommendations' => $recommendations,
));
// Return the generated hash
return $hash;
}Share results via email
Hash function is used to generate a unique identifier for the results of a custom questionnaire. The generated hash is used to save the results in a custom table and to create a URL for accessing the results. The hash is also used to send the results to the email address.
The email includes the following information:
– Total Score: {score}%
– Results URL: {url}
To share the results via email, follow these steps:
1. Enter your email address in the “Your email address” field.
2. Click the “Send” button.
3. The email will be sent with the quiz score and a link to view results.
AJAX handler to send the email
The `cq_send_results_email` function is an AJAX handler designed to send an email with questionnaire results to a specified recipient. It is hooked into both ‘wp_ajax_cq_send_results_email’ and ‘wp_ajax_nopriv_cq_send_results_email’ actions which means it can be called via AJAX for both logged-in and logged-out users.
Here’s a breakdown of what the function does:
1. The function first verifies the AJAX request to make sure it came from the correct location using the `check_ajax_referer` function with the nonce ‘cq_save_results_nonce’.
2. It retrieves and sanitizes the email and hash values from the POST data sent with the AJAX request.
3. It retrieves a row from the ‘cq_results’ table in the database matching the given hash value.
4. It prepares an email with the subject ‘Your Questionnaire Results’. The email content is loaded from the ’email-template.html’ file.
5. Placeholders in the email template, `{score}` and `{url}`, are replaced with actual values: the total score from the database and the results URL (the function `get_results_url` is assumed to return a URL based on the provided hash).
6. The `wp_mail` function is used to send the email. If the email is successfully sent, the function increases the ’email_share_count’ in the database for the given result, sends a JSON response with a success message, and then terminates. If the email is not sent successfully, the function sends a JSON response with an error message and then terminates.
/**
* AJAX handler to send the email
*/
function cq_send_results_email() {
// Verify nonce
check_ajax_referer('cq_save_results_nonce', 'nonce');
// Get POST data
$email = isset($_POST['email']) ? sanitize_email($_POST['email']) : '';
$hash = isset($_POST['hash']) ? sanitize_text_field($_POST['hash']) : '';
// Get the results from the database
global $wpdb;
$table_name = $wpdb->prefix . 'cq_results';
$results = $wpdb->get_row("SELECT * FROM $table_name WHERE hash = '$hash'");
// Send the email
$subject = 'Your Questionnaire Results';
// Load email template
$template = file_get_contents(plugin_dir_path(__FILE__) . 'email-template.html');
// Replace placeholders with actual values
$template = str_replace('{score}', $results->total_score, $template);
$template = str_replace('{url}', get_results_url($hash), $template);
$headers = array(
'From: Your Name <noreply@example.com>',
'Content-Type: text/html; charset=UTF-8'
);
if (wp_mail($email, $subject, $template, $headers)) {
// Update the email_share_count in the database
$wpdb->update($table_name, array('email_share_count' => ++$results->email_share_count), array('id' => $results->id));
wp_send_json_success();
} else {
wp_send_json_error();
}
die();
}
add_action('wp_ajax_cq_send_results_email', 'cq_send_results_email');
add_action('wp_ajax_nopriv_cq_send_results_email', 'cq_send_results_email');Pretty permalinks
A pretty permalink for the results page would look something like this: `https://yourwebsite.com/results/12345` In this example, `12345` is the unique hash generated for a specific quiz result page. By using a pretty permalink, the URL is clean and user-friendly. To achieve it we need to add custom rewrite tag and custom rewrite rule using the add_rewrite_rule() function:
/**
* Pretty permalink for results page
*/
function cq_custom_rewrite_tag() {
add_rewrite_tag('%cq_hash%', '([^&]+)');
}
add_action('init', 'cq_custom_rewrite_tag');
function cq_custom_rewrite_rule() {
add_rewrite_rule('^results/([^/]+)/?', 'index.php?pagename=results&cq_hash=$matches[1]', 'top');
}
add_action('init', 'cq_custom_rewrite_rule');Example quiz
To help you visualize the potential of our plugin, we’ve prepared a sample quiz, complete with five questions, steps categories, scoring values, personalized recommendation text, and a thank you messages:
1. Question: Do you exercise regularly?
– Yes/No answers
– Score: 2 for Yes, 0 for No
– Recommendation text: Exercising regularly contributes significantly to a healthy lifestyle.
– Step: Physical Activity
2. Question: Do you eat a balanced diet?
– Yes/No answers
– Score: 1 for Yes, 0 for No
– Recommendation text: A balanced diet is essential for maintaining overall health and well-being.
– Step: Nutrition
3. Question: Do you drink at least 8 glasses of water daily?
– Yes/No answers
– Score: 3 for Yes, 0 for No
– Recommendation text: Drinking enough water is vital to prevent dehydration and support overall health.
– Step: Nutrition
4. Question: Do you get at least 7-8 hours of sleep every night?
– Yes/No answers
– Score: 2 for Yes, 0 for No
– Recommendation text: Proper sleep is crucial for the body to recover and function optimally.
– Step: Rest & Recovery
5. Question: Do you manage stress effectively?
– Yes/No answers
– Score: 1 for Yes, 0 for No
– Recommendation text: Managing stress is important to maintain mental and emotional health.
– Step: Rest & Recovery
Thank you massage:
– Score 0%-40%: Making some improvements to your daily habits can lead to better overall health. Consider focusing on exercise, nutrition, sleep, stress management, and hydration for a healthier lifestyle.
– Score 41%-75%: You are taking some steps towards a healthier lifestyle, but there is still room for improvement. Prioritize areas in which you scored lower to make the biggest impact on your overall health.
– Score 76%-100%: Congratulations! You are leading a healthy lifestyle, making conscious decisions to care for your mind and body. Keep up this fantastic work, and continue being a role model for others.
Enhancing Plugin Functionality with Novel Features
With WP QuizAdventure, we’ve already embarked on an exciting quest, providing users with questionnaires, reliable results storage, and intuitive email sharing of results. However, every adventure involves continuous exploration and discovery, and ours is no exception. So, let’s explore new features and functionalities to make our plugin even better! Here are some important features worth considering for implementation:
1. Support for Multiple Question Types: In addition to the standard true/false questions, we can add support to more complex question types like multiple choice, matching, fill-in-the-blank, sequence, essay questions or multimedia questions
2. Randomization: To ensure fairness and mitigate the potential for cheating, we can add ability to randomize the order of questions and/or answers.
3. Timed Quizzes: A feature that allows quiz creators to set time limits for their quizzes can add an extra layer of challenge and engagement.
4. Exporting and Importing Data: add ability to export data (like quiz results or analytics) for further analysis in other tools. Similarly, being able to import data from other sources can make quiz creation faster and more efficient.
5. User Progress Tracking: This feature would allow users to save their progress and return to a quiz at a later time, which is especially helpful for longer or more complex quizzes.
6. Prevent Reattempt: If the quiz is designed to be a one-time assessment, a feature that prevents multiple attempts from the same user can be beneficial.
7. Social Media Integration: Allowing users to share their scores on social media can make the quiz more engaging and increase its reach.
8. Gamification Elements: Features like badges, leaderboards, and achievement levels can enhance user engagement and encourage participation.
9. Advanced Analytics: By adding a feature that offers in-depth analytics and insights, admins could analyze response patterns, identify trends, and make data-driven decisions to optimize their quizzes over time.
10. Quiz Templates: Offering pre-made quiz templates for different purposes (such as education, market research, or fun trivia) could help users get started quickly and inspire them to create their own quizzes.
11. Feedback Mechanism: An option for quiz takers to provide feedback on the quiz could provide valuable insights to the quiz creator on how to improve the quiz experience.
FAQ
Navigating the vast seas of WP QuizAdventure can raise questions. That’s why we’ve prepared a comprehensive Frequently Asked Questions (FAQs) post. We’ve compiled a comprehensive list of common inquiries to help guide you through your journey with our plugin: https://www.createit.com/blog/wp-quiz-adventure-faq/
Live Demo of WP QuizAdventure
Curious to see WP QuizAdventure in action? Good news! We have a live demo available for you to explore. Dive into the interactive world of WP QuizAdventure and experience the engaging frontend interface firsthand. While the admin interface is not accessible in the demo, you can still get a taste of the captivating quizzes and user experience our plugin offers: https://demo.6re.at/wp-quiz-adventure/
Source code
In our quest to make WP QuizAdventure the best WordPress quiz plugin, we believe in the power of community. We understand that when we share knowledge and resources, we collectively speed up innovation and improvement.
We’ve made the source code of WP QuizAdventure available for free on GitHub! Check out the source code here. Whether you’re a seasoned developer or just starting your coding journey, we invite you to contribute. Peek under the hood, suggest improvements, fix bugs, or even develop new features. Every bit of help is valuable in making WP QuizAdventure even more feature-rich and user-friendly: https://github.com/createit-dev/306-wp-quiz-adventure-questionnaire-plugin



















