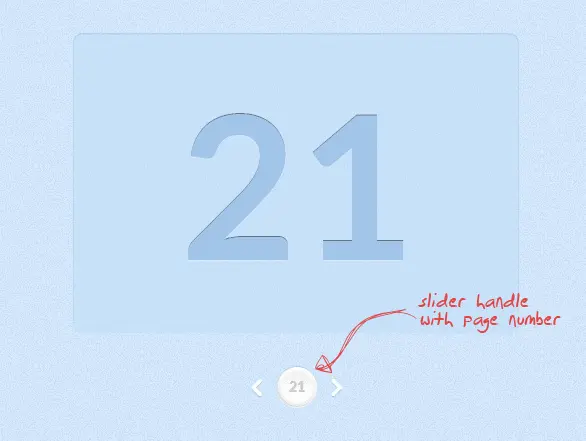
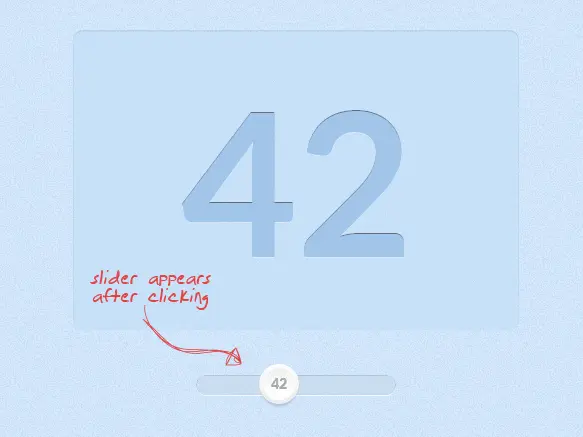
Slider Pagination

A slider pagination using the jQuery UI slider.
It’s a simple navigation concept that preserves layout and style while allowing content to stay easily accessible. The idea is to use a simple navigation concept that preserves layout and style while allowing content to stay easily accessible.

A pagination is an essential part of any content-rich website, such as a magazine or a blog. The classic pagination will consist of linked numbers and some maybe some arrows, a presentation that has its limits. If you have a lot of pages to show, your pagination will either grow out of proportion breaking the design, or, if you don’t want to show all pages, you’ll need to add some kind of access point for the pages in between, requiring an additional user action.

Thinking about a way to navigate pages in a more compact and novel way, we tried our luck with the jQuery UI slider. The idea of using a slider for this came from this brilliant Number Slider pen by simurai. With a slider pagination we can reach any page quickly by just dragging the handle. Adding a set of arrows makes it easy to navigate to the previous or next page.

Here is the link to see the demo: http://tympanus.net/Development/SliderPagination/
Here is the link to download files: Download
—
About the article Author:
Hi, we are createIT!
As a passionate group of professionals with a love for Web and mobile technologies, we have been successfully serving our clients for the past 15 years. Through these years we have continuously striven to create the best IT solutions our clients seek.
Our 70+ developer team creates cutting-edge complex B2B and B2C web systems and apps as well as delivers top-notch direct outsourcing services.
We work in multiple frameworks but we hold special feelings and are experts in PHP (Symfony, OXID, WordPress), JavaScript (React, AngularJS), Flutter and Blockchain. We do enjoy working in the scalable cloud environment like AWS.
We are located in Warsaw, Poland, in the heart of Europe. Concentrated on delivering durable web solutions of high integrity, we do not always try to be the cheapest. However, thanks to our location you will be surprised how reasonable our prices are.
Fluent in English we offer services worldwide. Among others, in countries such as the U.S.A., Great Britain, Germany, Australia, Sweden and Poland.



















