Symfony2 broken selects PHP7.4

CHALLENGE: In the Symfony2 System – suddenly some selects are broken. Twig template HTML is rendering an incorrect markup: an empty space between selects and the id parameter is missing.
SOLUTION: Overwrite the Twig template or downgrade the PHP version
ADDITIONAL COMMENT: Turns out Server Administrator changed the PHP version for the entire server and this was the direct cause of the bug.
Since the beginning, Symfony has not only been associated with a tool, but also a community and a philosophy combined into a single, harmonious entity. By default, Symfony2 uses PHP 5.6. However, after the upgrade to PHP 7.0 or PHP 7.1 some features stop functioning properly. This short article will provide you with hints on how to fix a system that was written in Symphony2.x so that it functions properly with PHP 7.x . Bugs are an inevitable aspect of all types of tools that are constantly evolving, and so is the case with Symfony2 php7. Some of the errors one may encounter include the Symfony twig error/Symfony2 twig rendering error and the Symfony2 rendering form error. If you are struggling with these two issues – don’t worry, you will find possible solutions below.
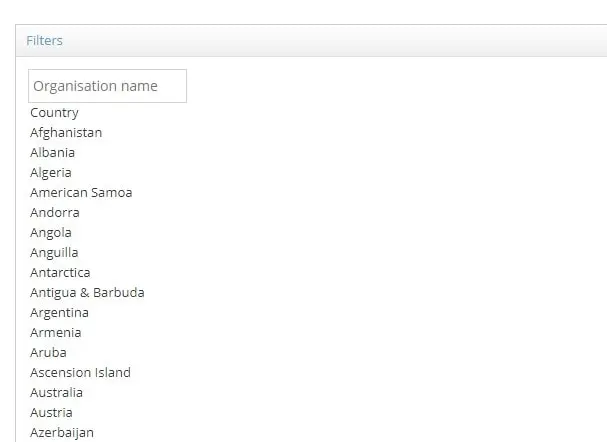
1. System based on Symfony2 was working correctly, but suddenly some select tags started to render incorrectly.
There weren’t any recent code updates on the production server. Page source code investigation showed that selectid=”someid” is rendered without an empty space before the id param.
<!-- /section:custom/widget-box.options.collapsed -->
<input type="text"id="organisation_filter_name" name="organisation_filter[name]" placeholder="Organisation name"/>
<selectid
="organisation_filter_country" name="organisation_filter[country]">
<option value="">Country</option>
<option value="AF">Afghanistan</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
(...)
<option value="YE">Yemen</option>
<option value="ZM">Zambia</option>
<option value="ZW">Zimbabwe</option>
<option value="AX">Åland Islands</option>
</select>

2. Let’s use the Symfony Debug bar ( url: /app_dev.php/ ) and start debugging the code.
A. looking for a proper template.
/src/MYCODE/Admin/OrganisationBundle/Resources/views/Organisation/_filters_form.html.twig
We found the template, but form_widget is a core Symfony function, we have to search in the vendors.
/src/MYCODE/Admin/OrganisationBundle/Resources/views/Organisation/_filters_form.html.twig
<form class="form-inline" method="post">
{{ form_errors(filters_form) }}
{{ form_widget(filters_form.name, {'attr': {'placeholder': 'Organisation name'}}) }}
{{ form_widget(filters_form.country) }}
{{ form_widget(filters_form.region) }}
{{ form_widget(filters_form.is_member) }}
{{ form_widget(filters_form.type) }}
{{ form_widget(filters_form.membership_type) }}
{{ form_widget(filters_form._token) }}
{{ form_widget(filters_form) }}
<button name="filter" class="btn btn-xs btn-info"><i class="ace-icon fa fa-search"></i> Filter</button>
<button name="reset" value="reset" class="btn btn-xs btn-warning"><i class="ace-icon fa fa-eraser"></i> Reset</button>
</form>
B. Finally we have found the root of the issue:
/vendor/symfony/symfony/src/Symfony/Bridge/Twig/Resources/views/Form/form_div_layout.html.twig
Block widget_attributes, for some reason, is not adding an empty space before id.
/vendor/symfony/symfony/src/Symfony/Bridge/Twig/Resources/views/Form/form_div_layout.html.twig
{%- block widget_attributes -%}
id="{{ id }}" name="{{ full_name }}"
{%- if read_only %} readonly="readonly"{% endif -%}
{%- if disabled %} disabled="disabled"{% endif -%}
{%- if required %} required="required"{% endif -%}
{%- for attrname, attrvalue in attr -%}
{{- " " -}}
{%- if attrname in ['placeholder', 'title'] -%}
{{- attrname }}="{{ attrvalue|trans({}, translation_domain) }}"
{%- elseif attrvalue is sameas(true) -%}
{{- attrname }}="{{ attrname }}"
{%- elseif attrvalue is not sameas(false) -%}
{{- attrname }}="{{ attrvalue }}"
{%- endif -%}
{%- endfor -%}
{%- endblock widget_attributes -%}
3. Possible solutions:
I. overwrite form_div_layout.html.twig and add the “empty space” fix.
More info: https://stackoverflow.com/a/12243140
/app/Resources/YourBundle/views/Form/fields.html.twig
{%- block widget_attributes -%}
{{- " " -}}id="{{ id }}" name="{{ full_name }}"
{%- if read_only %} readonly="readonly"{% endif -%}
{%- if disabled %} disabled="disabled"{% endif -%}
{%- if required %} required="required"{% endif -%}
(..)
{%- endblock widget_attributes -%}
II. change PHP version from 7.4 to 7.1
( It turns out with PHP7.1 enabled – the form templates are working properly )
Follow us for other useful tips and guidelines.



















