WP Password protected page

CHALLENGE: share secret content protected by a password form
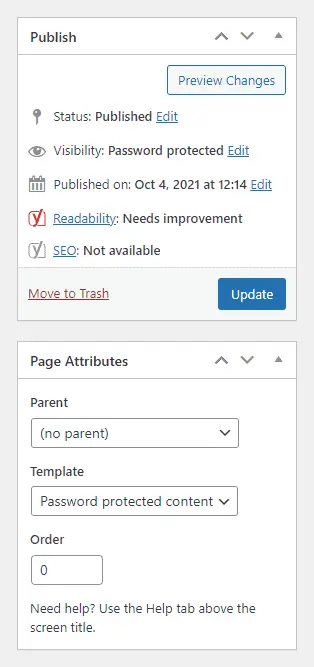
SOLUTION: create a new WordPress page with Visibility: Password protected
We often need a simple and straightforward way to share content only with a specific group of people. By default, content is restricted, only visitors with password can access it. WordPress CMS has this feature built in – when creating a new page, go to the ‘Publish’ metabox on the right and change the ‘Visibility’ parameter.
Password template
Your WordPress theme might already include the defined special PHP template for handling the wp password form. If not, here is sample code. The file should be added in your child theme / or parent theme directory.
<?php
/**
* // tpl-password-protected.php
* Template Name: Password protected content
*/
get_header(); ?>
<?php
global $post;
$protect_content = true;
if (!post_password_required($post)) {
// if there is no password required
// display the content
$protect_content = false;
} else {
echo '<div class="container py-5">';
echo get_the_password_form();
echo '</div>';
}
if($protect_content){
die();
}
?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
while (have_posts()) :
the_post(); ?>
<div class="entry-content">
<?php the_content(); ?>
<?php
wp_link_pages(
array(
'before' => '<div class="page-links">' . __('Pages:', 'storefront'),
'after' => '</div>',
)
);
?>
</div><!-- .entry-content -->
<?php
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();
Edit page Attributes
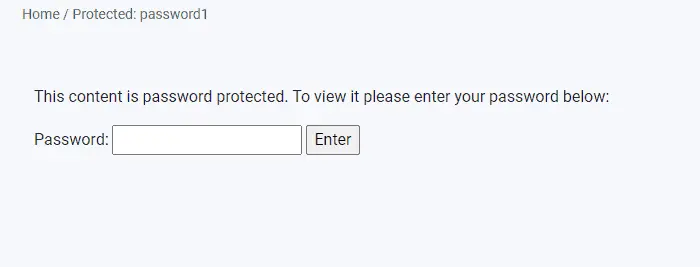
The last step will be to enable the proper Template using the ‘Page Attributes’ metabox. The ‘Password protected content’ template should be chosen from select. Make sure to Update/Save Page after the change. That’s it, now your page content is protected. Text will not be visible in search results. On page visit, there will be a message: “This content is password protected. To view it please enter your password below:” and a form with password input will be provided. Filling in the password is required to see restricted content.


Follow us for more useful tips and guidelines.



















